Editor Features
Die folgenden Kapitel beschreiben die Features der Code-Editoren in Framework Studio, welche unabhängig der Programmiersprache zur Verfügung stehen. Es werden ausschließlich die wichtigsten Features betrachtet, da eine vollständige Dokumentation aller Funktionalitäten zu umfangreich wäre und so keinen Mehrwert bietet.
Command Palette

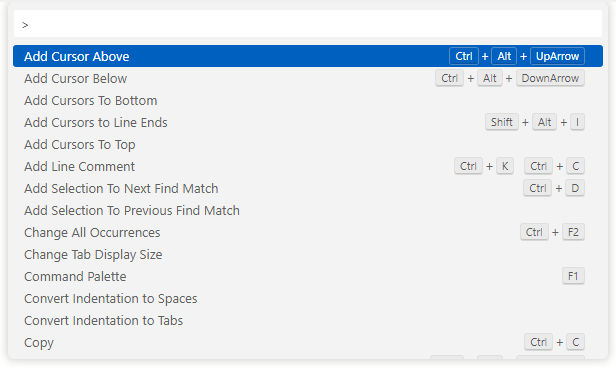
Über den Shortcut F1 wird in jedem Code-Editor in Framework Studio die Command Palette geöffnet. Sie gibt einen Überblick über alle Aktionen, die im jeweiligen Kontext ausgeführt werden können. Dabei ist die Verfügbarkeit der Aktionen z.B. von der Selektion, Curserposition oder dem Status des Editors abhängig.
Diejenigen Aktionen, die mit einem Shortcut versehen sind, zeigen diesen rechts in der Liste an. Auch Aktionen, die einen separaten Eintrag im Context-Menü des Editors haben, werden hier aufgeführt.
Über das Suchfeld der Command Palette können alle verfügbaren Aktionen gefiltert werden.
Context Menü

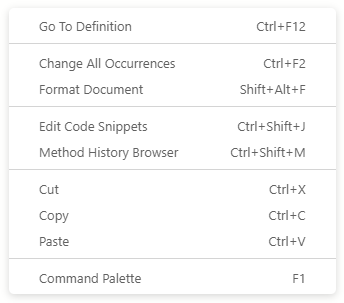
Jeder Editor verfügt über ein Context-Menü, welches über die rechte Maustaste erreicht werden kann. Dieses ist sehr schlank gehalten und zeigt nur die wichtigsten Aktionen inkl. Shortcuts für den jeweiligen Kontext an.
Shortcut Chords
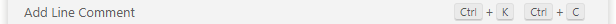
Es gibt einige Aktionen, die nur über einen sogenannten Shortcut Chord ausgeführt werden können. Ein Chord wird in der Command Palette folgendermaßen angezeigt:

Dabei wird die CTRL-Taste gedrückt gehalten und erst K und danach C gedrückt, ohne CTRL loszulassen. Dies eröffnet neue Tastenkombinationen, da in modernen Editoren sehr oft mehr Aktionen als freie Shortcuts vorhanden sind.
Zoom
Mit CTRL + MouseWheel, CTRL + Numpad+ und CTRL + Numpad- kann in jedem Editor gezoomt werden. Dabei wird die Schriftgröße des Codes, nicht aber die Größe des Context-Menüs oder der Command Palette geändert.

Die Änderung der Schriftgröße ist dabei nicht persistent und wird beim nächsten Laden des Editors wieder auf die in den Options hinterlegte Schriftgröße zurückgesetzt.
Das manuelle Zurücksetzen der Zoom-Einstellung ist über den Shortcut Chord CTRL + K -> CTRL + 0 möglich.
Fast Scrolling
Wie in jedem Editor kann mit dem Mausrad gescrollt werden. Bei gedrückter SHIFT-Taste wird (wenn eine horizontale Scrollbar verfügbar ist) horizontal gescrollt.
In beiden Richtungen kann die Scrollgeschwindigkeit mit zusätzlich gedrückter ALT-Taste um Faktor 5 beschleunigt werden. Dies ist gerade in Code mit sehr vielen Zeilen extrem nützlich.
Source Code Minimap

Links neben der normalen Scrollbar befindet sich in den meisten Editoren die Source Code Minimap.
Diese Minimap ist eine zusätzliche Scrollbar, die den Source Code schemenhaft aufbereitet und somit große zusammenhängende Codeblöcke optisch einfacher erkennbar macht. Zusätzlich zeigt sie den gerade angezeigten Codeausschnitt an, wenn sich die Maus über der Minimap befindet.
Sie kann auch als normale Scrollbar verwendet werden. Durch ihre größere Breite ist sie mit der Maus schlichtweg "einfacher zu treffen".
In Code-Editoren, die aus dem Kontext heraus niemals langen Code anzeigen, ist die Minimap deaktiviert, da hier der Nutzen nicht gegeben ist.
Code Folding
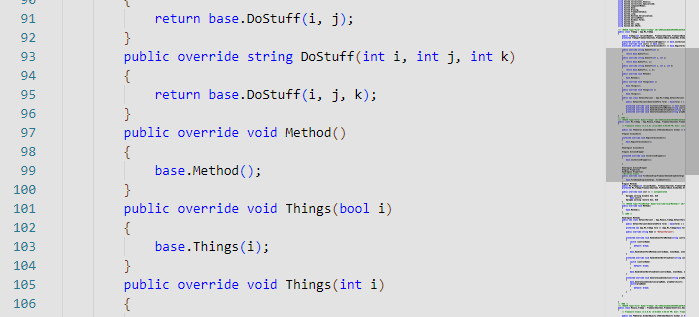
Abhängig von der angezeigten Programmiersprache kann der Code an bestimmten Stellen für eine bessere Übersicht zusammengeklappt werden. Nachfolgend ein Beispiel in einem C# Editor:

Wir empfehlen einen Blick in die Command Palette zu werfen, da dort sehr viele weitere Code Folding Aktionen inkl. Shortcuts aufgeführt sind, wie z.B. Fold oder Unfold All. Welche Codeblöcke zusammengeklappt werden können, wird durch einen kleinen Pfeil sichtbar, wenn sich die Maus über dem Bereich der Zeilennummern befindet. In den unterschiedlichen Sprachen können unterschiedliche Codeblöcke zusammengeklappt werden, diese sind im Folgenen aufgeführt:
C#
#region/#endregion- Jeder mehrzeilige Codeblock beginnend mit einer geschweiften Klammer
{, z.B.if,whileoder eine Methode
DocML
[section]und[/section][lst]und[/lst][tbl]und[/tbl][coldef]und[/coldef][row]und[/row]
HTML
- Alle HTML-Tags, die einen Inhalt besitzen, z.B.
<body>,<div>oder<ul>
CSS
- Alle CSS-Selektoren mit geschweiften Klammern
{
Single Line Copy
Sehr oft kommt es vor, dass der komplette Inhalt einer bestimmten Zeile kopiert werden soll. Normalerweise muss hierfür die gesamte Zeile markiert und z.B. mit CTRL + C kopiert werden.
Diese Herangehensweise ist mit dem neuen Monaco Editor nicht mehr notwendig. Um eine Zeile zu kopieren muss sich nur der Cursor in der gewünschten Zeile befinden und CTRL + C gedrückt werden. Diese Funktion ist in jedem Editor verfügbar.
Es ist zu beachten, dass Single Line Copy nur funktioniert, wenn keine Selektion in der Zeile getätigt wurde, da ansonsten nur die Selektion kopiert wird.
Bracket & Vertical Guides
Um mit dem Auge eine bessere und schnellere Übersicht zu erhalten, in welchem Kontext sich der Cursor befindet, bietet jeder Code-Editor Bracket & Vertical Guides.

Bracket Guides
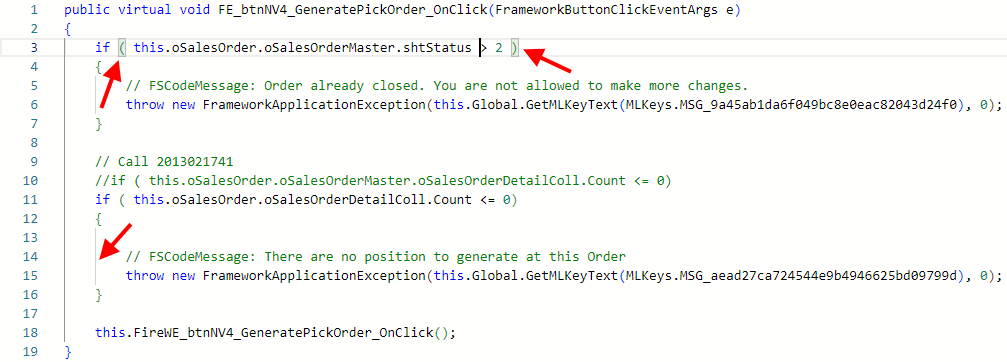
Befindet sich der Cursor innerhalb von Klammern, z.B. () oder {} im C# oder <> im HTML, so werden die nächstgelegenen Klammerpaare optisch hervorgehoben. Bei Code-Konstrukten, die mehrere verschachtelte Klammerpaare haben, ist so immer ersichtlich, welcher Block zur aktuellen Cursorposition gehört.
Vertical Guides
Hat der Source Code mehrere Einrückungen nach rechts, so werden für zusammenhängende Codeblöcke vertikale Linien angezeigt. So ist die Zuordnung der öffnenden und schließenden Klammer eines Codeblocks auf der vertikalen Achse für das Auge einfacher zu greifen.
Find & Replace
Der Code-Editor hat einen integrierten Dialog für Find & Replace, welcher über CTRL + F (Find) oder CTRL + H (Replace) aufgerufen werden kann.

Mit dem Pfeil links im Dialog kann zwischen den beiden Modi umgeschaltet werden.
Multi-Cursor Support
Multi-Cursor Support ist ein sehr mächtiges Feature im Code-Editor. Es erlaubt das Selektieren und Manipulieren von Text an mehreren Stellen im Code gleichzeitig. Dabei gibt es mehrere Möglichkeiten diesen Änderungsmodus zu aktivieren. Diese werden im Folgenden näher erklärt.
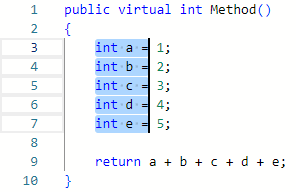
Selektion mit mittlerer Maustaste

Die Selektion im Bild wurde mit der mittleren Maustaste (anstatt mit der linken Maustaste) getätigt. Dies hat zur Folge, dass für jede Zeile ein neuer Cursor erstellt wird.
Anschließend kann wie gewohnt mit den Pfeiltasten navigiert, Text gelöscht oder normal getippt werden. Alle Aktionen erfolgen an jedem Cursor einzeln.
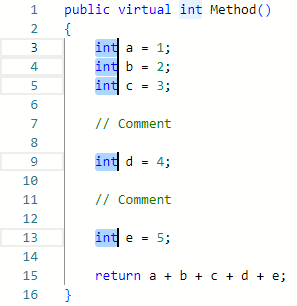
Nächstes Duplikat zur Selektion hinzufügen
Die Aktion Add Selection To Next Find Match, ausgelöst durch den Shortcut CTRL + D, sucht ausgehend von der derzeitigen Selektion das nächste Duplikat und fügt dieses als Multi-Cursor-Selektion zur Auswahl hinzu.

Die Auswahl im Bild kommt folgendermaßen zustande:
- Doppelklick auf
intin Zeile 3 um das Wort zu markieren - 4x
CTRL + Dausführen
Diese Art der Multi-Selektion ist dann von Vorteil, wenn die zu ändernden Wörter über den gesamten Code verteilt sind und durch anderen Code unterbrochen werden. Dies macht eine Selektion mit der mittleren Maustaste unmöglich.
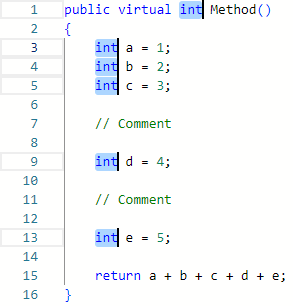
Alle Duplikate ändern
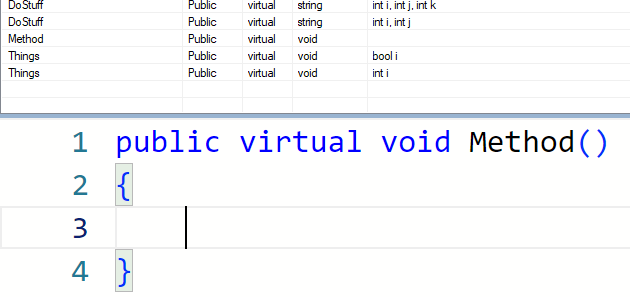
Ist ein Wort im Code selektiert, so können mit der Aktion Select All Occurances (CTRL + F2) alle äquivalenten Wörter im Code selektiert und per Multi-Cursor manipuliert werden.

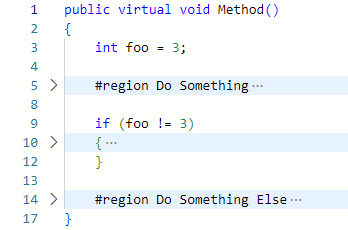
Für die Selektion im Bild wurde int in Zeile 3 selektiert und anschließend CTRL + F2 ausgeführt. Zu beachte ist, dass im Gegensatz zum 4-maligen Ausführen von CTRL + D auch das int in Zeile 1 markiert wurde.
An welcher Stelle die initiale Selektion stattfindet, ist also nicht von Bedeutung. Es wird immer der gesamte Code nach Duplikaten durchsucht.