ListView
Note
Dieses Control funktioniert nur im Mobile-Client. Im Java-Client wird das Control nicht angezeigt.

ListView Template Editor
Der ListView Template Editor bietet die Möglichkeit, das HTML/CSS Template für ListItems sprachabhängig zu definieren. Dabei können Template DataSources definiert werden, auf welche aus dem HTML heraus mittels Template Variablen verwiesen wird. So können sehr einfach Businessdaten ins HTML eingebettet und formatiert werden.
Der Editor kann im Property-Grid über das Property Template geöffnet werden.

Allgemein
Dropdown für Sprachauswahl
Das HTML und CSS eines ListItems kann, wenn gewünscht, für jede Sprache einzeln definiert werden. Ist für eine Sprache kein Template definiert, wird auf Deutsch zurückgegriffen.
Button Validate
Über diesen Button können die im HTML eingebetteten Template Variablen und Template MLKeys überprüft werden. Es werden folgende Fälle geprüft:
- Ist der Template MLKey parsebar und ist der MLKey-Name gültig?
- Ist die Template Variable parsebar?
- Passt das angegebene Format zum Datentyp?
- Zeigt die Template Variable auf eine existierende Template DataSource?
- Ist jeder Template DataSource eine valide DataSource zugeordnet
Template DataSources
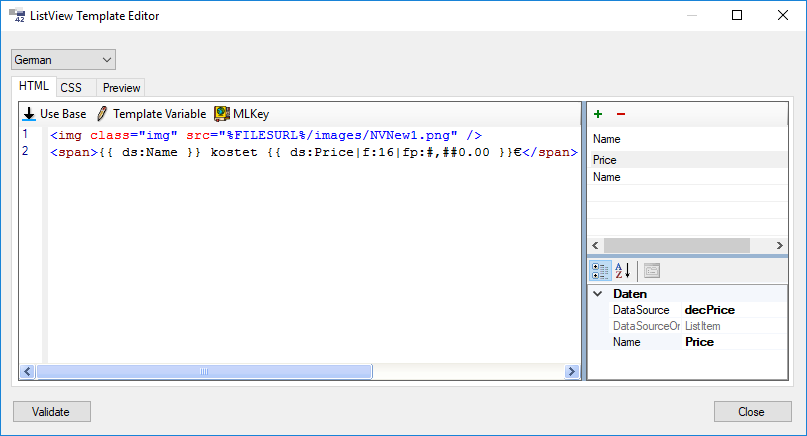
Auf der rechten Seite der Registerkarte HTML befindet sich die Liste der definierten Template DataSources. Jede Template DataSource zeigt auf ein Property der der ListView zugeordneten DataSource Collection.
Im Beispiel ist der ListView die cdArticleColl aus dem FSDemo als DataSource zugewiesen. Somit stehen einer Template DataSource alle Properties des cdArticle-Objekts zur Verfügung. Wie im Bild zu sehen, verweist die Template DataSource Price auf das Property decPrice von cdArticle.
Der Name einer Template DataSource muss eindeutig sein. Aus dem HTML kann nun mittels einer Template Variable auf die Template DataSource zugegriffen und der Wert wie gewünscht im HTML formatiert werden.
HTML
Auf der linken Seite der Registerkarte HTML befindet sich der HTML-Codeeditor, in dem das HTML für das ListItem definiert werden kann.
Note
Das benutzerdefinierte HTML wird zur Laufzeit vom HTML Client (Angular) compiliert und optimiert. Grobe Fehler wie z.B. nicht geschlossene Tags oder invalides HTML können zu Anzeigefehlern führen, die unter Umständen auch andere Bereiche des HTML Clients betreffen. ListView Templates sollten vor dem produktiven Einsatz in allen verfügbaren Browsern ausgiebig getestet werden.
Button Use Base
Mit dem Button Use Base kann das HTML Template z.B. nach einem Customizing wieder auf die Basis zurückgesetzt werden.
Button Template Variable
Mit dem Button Template Variable kann eine neue Template Variable erstellt, oder eine bestehende geändert werden.
Button MLKey
Mit dem Button MLKey wird das MLKey-Wörterbuch geöffnet. Dort kann ein neuer Template MLKey erstellt, oder ein bestehender geändert werden.
HTML Aufbau
Der benutzerdefinierte HTML Code wird im HTML Client in ein <div>-Tag mit der CSS-Klasse lvItem verpackt. Es ist also nicht unbedingt nötig, um den eigenen HTML Code ein <div>-Tag als Container zu implementieren.
Der Code aus dem Beispiel sieht im HTML Client z.B. so aus:
<hc-listitem-content _nghost-wvt-c19 class="ng-star-inserted">
<div _ngcontent-wvt-c19 class="lvItem">
<img _ngcontent-wvt-c19 src="http://localhost:8080/Dev/NV286_1_ListView40_FSDemo_4.0_user1/FSDempApplication//images/NVNew1.png">
<span _ngcontent-wvt-c19>Laptop SILBER kostet 1,899.00€</span>
</div>
</hc-listitem-content>
Das <div>-Tag mit der CSS-Klasse lvItem kann im CSS wie gewünscht angepasst werden, ohne einen eigenen Container oder eine eigene CSS-Klasse verwenden zu müssen.
Placeholder
Die Konstante %FILESURL% kann im HTML verwendet werden, um zur Laufzeit die Broker-Url zu erhalten. Dadurch können z.B. in <img>-Tags auf Bilder, welche als Ressourcen im Framework Studio hinterlegt wurden, zugegriffen werden.
Dynamische Bilder können über eine binäre Template-Variable realisiert werden. (siehe Abschnitt Images im ListViewItem)
Template Variablen
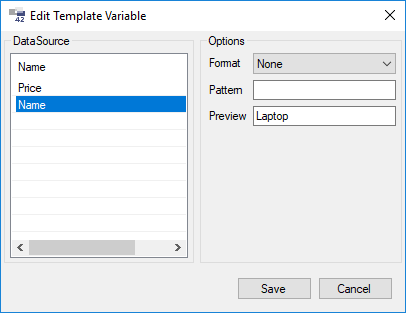
Über den Button Template Variable öffnet sich der Template Variable Editor. Befindet sich der Cursor im Codeeditor auf einer bestehenden Template Variable, wird diese im Editor vorselektiert.

Auf der linken Seite werden alle zur Verfügung stehenden Template DataSources aufgelistet. Auf der rechten Seite kann für die Template Variable ein passendes Format und/oder FormatPattern definiert werden.
Durch die Aufteilung in Template DataSources und Template Variablen werden die Daten und deren Formatierung im HTML strikt voneinander getrennt. Beispielsweise könnte der Wert einer Template DataSource im englischen HTML anders formatiert werden als im deutschen HTML.
Template Variablen werden im HTML-Code wie folgt angezeigt:
{{ ds:[Name]|f:[Format]|fp:[FormatPattern] }}
Dabei verweist [Name] auf den Namen der zugehörigen Template DataSource, [Format] und [FormatPattern] definieren das im Template Variable Editor ausgewählte Format und FormatPattern.
PreviewValue ist derjenige Wert, der für die Template Variable angezeigt wird, wenn das Template auf der Registerkarte Preview zur Vorschau gerendert wird. Der Wert wird zur Laufzeit ignoriert.
Note
Es wird empfohlen, Template Variablen und Template MLKeys immer über den jeweiligen Editor zu ändern, um Syntaxfehler zu vermeiden.
Template MLKey
Template MLKeys werden im HTML-Code wie folgt angezeigt:
{{ mlkey:[MLKey-Name] }}
Dabei verweist [MLKey-Name] auf den Namen des zugehörigen MLKeys. Zum Beispiel "SYS_OK".
CSS
Das benutzerdefinierte HTML kann mittels CSS im CSS-Codeeditor auf der Registerkarte CSS beliebig angepasst werden.
Beispiel:
.lvltem {
display: flex;
flex-direction: row;
align-items: center;
background-color: azure;
border-radius: 0.3rem;
border: 0.1rem solid gray;
padding: 0.3rem;
padding-right: 2.8rem;
}
.lvItem[lvdisabled] {
background-color: #cccccc;
}
img {
display: inline;
}
Wie im Kapitel HTML beschrieben, wird ein ListItem mit einem <div>-Tag der CSS-Klasse lvItem umgeben. Im CSS-Code kann somit über den CSS-Selector .lvItem auf das Element zugegriffen werden.
Globales CSS für ListViewItems
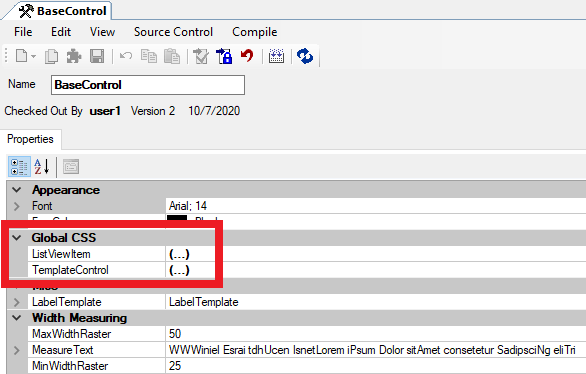
Es ergiebt durchaus Sinn, grundelegende Styles von ListViewItems global zu definieren. ListViewItems könnten z.B. eine einheitliche Border oder Hintergrundfarbe besitzen. Für diesen Zweck existiert der globale CSS Editor für ListViewItems am FSGeneral.Controls.BaseControl.

Über das Property ListVIewItem unter der Kategorie Global CSS öffnet sich der CSS Editor.

Die globalen Styles können je Sprache definiert werden. Ist für eine Sprache kein CSS definiert, wird auf Deutsch zurückgegriffen. Alle globalen Styles werden vom individuellen CSS am Control überschrieben, wie das folgende Beispiel zeigt:
Globales CSS:
.lvItem {
color: white;
background-color: green;
}
CSS an ListView LV1:
.lvItem {
background-color: blue;
}
Die global definierte grüne Hintergrundfarbe wird im CSS von ListView LV1 überschrieben. So haben alle ListViewItems von LV1 eine blaue Hintergrundfarbe und weißen Text.
REM anstatt Pixel
Im CSS sollten Größenangaben ausschließlich mit rem angegeben werden. Der HTML Client skaliert die gesamte Anzeige anhand der vom Browser vorgegebenen Schriftgröße. Im HTML Client wird global für das HTML- und das BODY-Tag folgendes definiert:
html {
font-size: 62.5%;
}
body {
font-size: 1.4rem;
}
In Desktop-Browsern wie z.B. Chrome, Firefox oder Edge ist der Standardwert der Schriftgröße 16px. 1rem ist per Definition genauso groß wie die Schriftgröße des HTML-Tags, also im Standardfall erst einmal 16px. Setzt man nun die font-size des HTML-Tags auf 62.5%, ergibt sich eine Schriftgröße von 10px, womit 1rem nun ebenfalls 10px groß ist.
Da meist in Desktop-Browsern entwickelt und getestet wird, ergibt diese Anpassung Sinn, da es viel einfacher zu verstehen ist, mit Faktor 10, als mit Faktor 16 zu arbeiten. 0.5rem sind 5px, 5rem sind 50px usw.
Deshalb wird im BODY-Tag auch die Schriftgröße auf 1.4rem gesetzt, was letztenendes 14px sind. Dies spiegelt die Standardschriftgröße des HTML Clients wieder.
Probleme können nun enstehen, wenn REM- und Pixelwerte gemischt werden!
Ein Beispiel:
.tpl .remClass {
width: 10rem;
}
.tpl .pxClass {
width: 100px;
}
Nehmen wir an, es gibt zwei HTML-Elemente im Template mit den Klassen remClass und pxClass. Liefert der Browser eine Standardgröße von 16px, besteht kein Problem, die beiden Elemente sind exakt gleich groß, da 65.5% von 16px = 10px. Damit sind 10rem exakt 100px.
Anders sieht es aber aus, wenn z.B. ein mobiler Browser eine Standardschriftgröße von 14px liefert. 62.5% von 14px = 8.75px, damit sind 10rem exakt 87.5px und die beiden HTML-Elemente sind plötzlich unterschiedlich groß. Dies kann je nach Gerät und verwendetem Browser zu unvorhersehbaren Skalierungsfehlern führen.
Tip
Es wird ausdrücklich empfohlen, im HTML/CSS des ListItems rem als Größeneinheit zu verwenden.
IsEditable
Im CSS kann auch ein Style für deaktivierte ListItems in einem nicht editierbaren ListView hinterlegt werden. Wird ein ListView im Designer oder per Action auf isEditable = false gesetzt, so wird am <div>-Tag lvItem das HTML-Attribut lvdisabled hinzugefügt:
<hc-listitem-content _nghost-wvt-c19 class="ng-star-inserted">
<div _ngcontent-wvt-c19 class="lvItem" lvdisabled="true">
[...]
</div>
</hc-listitem-content>
Im CSS-Code kann über den Attribute-Selector .lvItem[lvdisabled] genau dieser Fall abgefragt werden. Im Beispiel wird der Hintergrund des ListItems auf grau (#cccccc) gesetzt.
Preview

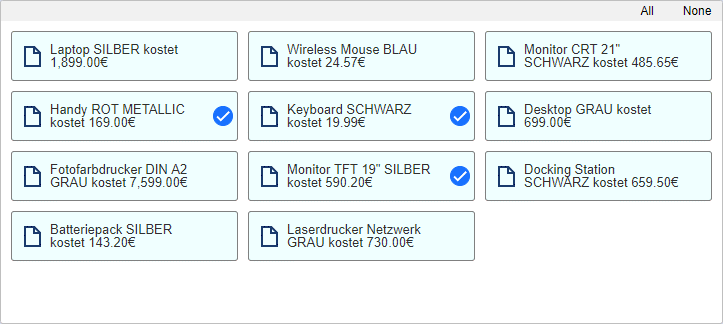
Wenn der HTML-Code gültig ist, wird auf der Registerkarte "Preview" eine gerenderte Vorschau des Templates angezeigt.
Für die Vorschau werden die PreviewValues für die einzelnen Template Variablen verwendet. Sollte ein PreviewValue nicht gesetzt sein, wird stattdessen der DataSource Name angezeigt. Template MLKeys zeigen den im Wörterbuch hinterlegten Text an.
Fallback für die Standartsprache
Wenn für eine Sprache eines bestimmten HTML-Codes nicht gibt, wird den HTML-Code des Standartsprache (Deutsch) verwendet. Diese Regel wird auch für den CSS-Code anwenden. Anderseits, wenn kein Code auch für die Standardsprache gibt, wird die Meldung TEMPLATE NULL angezeigt.
Images im ListViewItem

Eine Besonderheit ist das Anzeigen von Bildern in einem ListViewItem mittels <img />, wenn dieses über ein byte[] aus der Datenbank gebunden werden soll. Ein Anwendungsfall wäre z.B. das Anzeigen von Artikelbildern.
Beispiel:
<img class="img" src="data:{{ ds:MimeType }};base64,{{ ds:Image }}" />
Um ein Bild an ein HTML img-Tag zu binden sind zwei Template Variablen notwendig. Das byte[] mit den Bildinformationen alleine reicht abhängig vom genutzten Browser nicht immer aus (siehe Hinweis). Es muss zusätzlich der HTML Mime-Type spezifiziert werden, sodass der Browser weiß, um welches Bildformat es sich handelt.
{{ ds:MimeType }} ist eine Template Variable vom typ FSstring oder string und gibt z.B. den Mime-Type "image/png" oder "image/jpg" zurück.
{{ ds:Image }} ist eine Template Variable vom Type FSByteArray oder byte[]. Binärdaten werden als Base64-String zum Client übertragen. Da das HTML src-Attribut Base64 versteht, ist keine weitere Formatierung der Daten nötig.
Tip
Die Angabe des Mime-Types ist in den meisten Browsern wie Chrome, Firefox, Safari oder Edge (auch auf mobilen Geräten) nicht zwingend nötig. Manche proprietären Browser auf mobilen Geräten haben jedoch Schwierigkeiten, ohne die Angabe des Mime-Types, das Bild korrekt darzustellen. Sollten diese Browser keine Rolle für die Anwendung spielen, kann auch folgendes HTML genutzt werden:
<img class="img" src="data:;base64,{{ ds:Image }}" />
Das Semicolon vor base64 ist ohne die Angabe des Mime-Types zwingend notwendig.