Forms
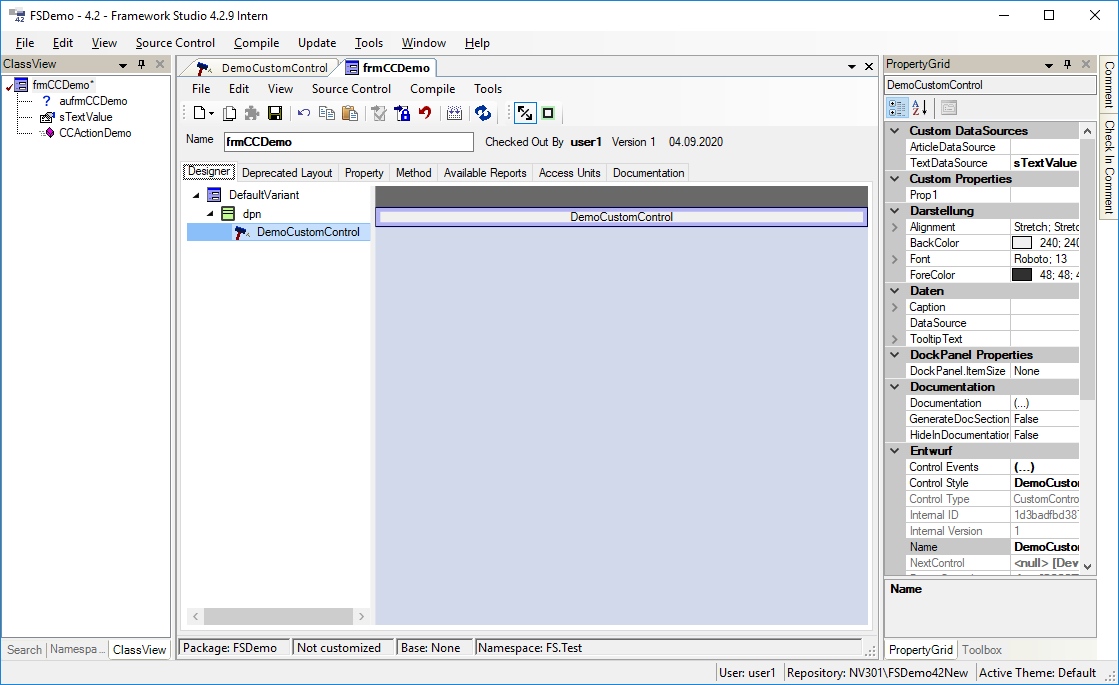
Der Form-Designer ist ein Tool, ähnlich dem Designer in Visual Studio, in dem Sie Controls per Drag & Drop auf einem Form positionieren und mit Funktionalität beleben können. Er wird entweder durch einen Doppelklick auf ein entsprechendes Form-Element auf der Registerkarte Namespaces oder durch das Erstellen eines neuen Form-Elements geöffnet.
Allgemeiner Überblick
Kontextabhängige Registerkarten

Ist ein Form-Element geöffnet, verhalten sich die Registerkarten auf der linken Seite entsprechend diesem Kontext.
Die Registerkarte ClassView zeigt alle Elemente an, über die das Forum verfügt. Über die Registerkarte fügen Sie auch auf gewohnte Weise über das Kontext-Menü des Namespaces neue Properties, Methods, Reports oder Workflow-Events dem Form hinzu. Anschließend können Sie die Properties nutzen, um sie z.B. per Drag & Drop auf dem Form zu positionieren.
Es wird entsprechend das für das Property hinterlegte Standard-Control dargestellt. Ist kein Control als Standard-Control für das Property hinterlegt, wird ein Editfield gewählt. Sind mehrere Controls hinterlegt, wird zunächst das Standard-Control angezeigt. Dieses lässt sich aber ändern, indem Sie das Control auf dem Form auswählen und aus dem Kontext-Menü des Controls den Eintrag Change Visualisation auswählen. Dieser Eintrag erscheint nur, wenn zu dem Property mehr als ein Control hinterlegt ist.
Interessant in diesem Zusammenhang dürfte auch der Eintrag Default-Variant auf der Registerkarte ClassView sein. Unterhalb des Eintrags sehen Sie eine Auflistung der Controls, die auf dem Formular angezeigt werden. Wenn Sie ein Control z.B. auf einem Panel positionieren, sind die Koordinaten des Controls relativ zur Position des Panels. Wenn Sie wollen, dass sich ein Control in diesem relativen Zusammenhang verhält oder dieser Zusammenhang versehentlich erzeugt wurde, können Sie diesen durch Verschiebung des Controls im Baum per Drag & Drop ändern.
Die Registerkarte Inheritance zeigt den Vererbungsbaum des ausgewählten Forms. Ist das Form nicht abgeleitet, wird lediglich ein Eintrag mit der Bezeichnung des Forms angezeigt.
Auf der Registerkarte Properties sehen Sie die Eigenschaften des im Hauptfenster ausgewählten Elements. Sie haben zudem die Möglichkeit, über die Combobox oben auf der Registerkarte zu den Eigenschaften eines ausgewählten Elements zu springen.
Auf die Eigenschaften zu den Controls wird in der Beschreibung zu den jeweiligen Controls eingegangen.
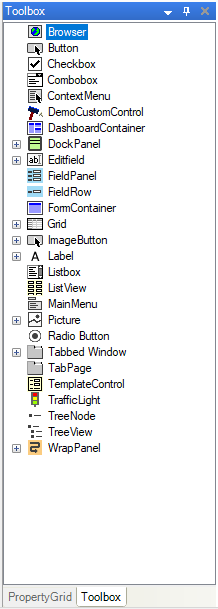
Letztlich zeigt die Registerkarte Toolbox eine Auswahl aller zu Verfügung stehenden Controls an. Die Controls werden ebenso wie die Properties per Drag & Drop auf dem Formular positioniert. Es werden alle Standard-Controls, also auch Controls angeboten, welche von Ihnen im Default Style Editor definiert wurden.
Form Designer Registerkarte Toolbox:

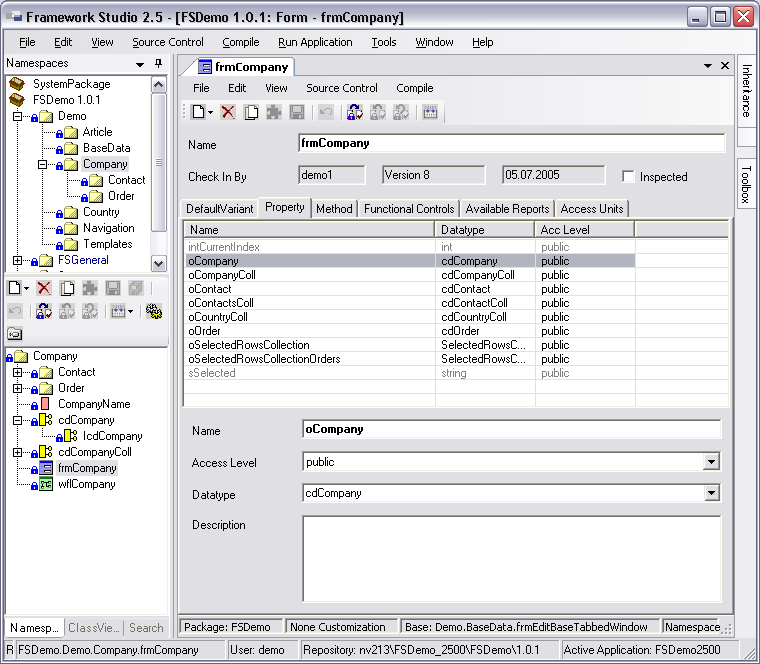
Registerkarte Property

Auf der Registerkarte Property können Sie die einzelnen Properties des Forms bearbeiten. Wählen Sie dazu das gewünschte Property aus der Tabelle aus, oder doppelklicken Sie auf das entsprechende Property auf der Registerkarte ClassView. Sie können die Properties sortieren, indem Sie auf die Spaltenüberschrift des gewünschten Sortierkriteriums klicken.
Neue Properties können Sie über New / Public Property bzw. New / Protected Property im Kontextmenü, im Menü des Form Designers oder über den entsprechenden Button anlegen. Alternativ dazu können Sie auch eine Component aus dem Namespace Treeview in die Tabelle ziehen. Dadurch wird automatisch ein Property vom Typ der Component angelegt.
Um ein Property zu löschen, wählen Sie Delete entweder aus dem Kontextmenü des Properties in der Tabelle oder im Class View.
Name
Dient zum Benennen oder Umbenennen des Properties.
Access Level
Steuert den Access Level des Properties.
Datatype
Ist als Datentyp eine Component oder Collection ausgewählt, ist das Property ein entsprechendes Objekt. Wenn der Datentyp dagegen ein .Net Datentyp oder ein FS-Datentyp ist, können Sie das Property wie eine formweite Membervariable nutzen.
Siehe Datentyp bearbeiten
Description
Hier können Sie eine Beschreibung für die Dokumentation hinterlegen.
Alle in ein Form eingebundenen Properties werden beim Öffnen eines Forms zur Laufzeit automatisch in der Methode Init() instanziiert.
Registerkarte Method
Auf der Registerkarte Method können analog zu den Components Methoden hinterlegt werden. Sie können prinzipiell 2 Arten von Methoden unterscheiden. Zum einen gibt es ganz normale Methoden, die durch einen Funktionsaufruf angestoßen werden. Zum anderen gibt es sogenannte Form-Events. Sie unterscheiden sich nur durch ihre Deklaration von den anderen Methoden und können auf Events von Controls reagieren.
Registerkarte Functional Controls
Auf dieser Registerkarte werden alle Functional Custom Controls des Forms angezeigt.
Registerkarte Available Reports
Vorbereitung für spätere Funktionalität. Sie können bislang einen ReportDocumentType definieren, was Ihnen das Einbinden einer Referenz erspart. Der Code zum Erzeugen des Reports muss aber bislang manuell ausprogrammiert werden.
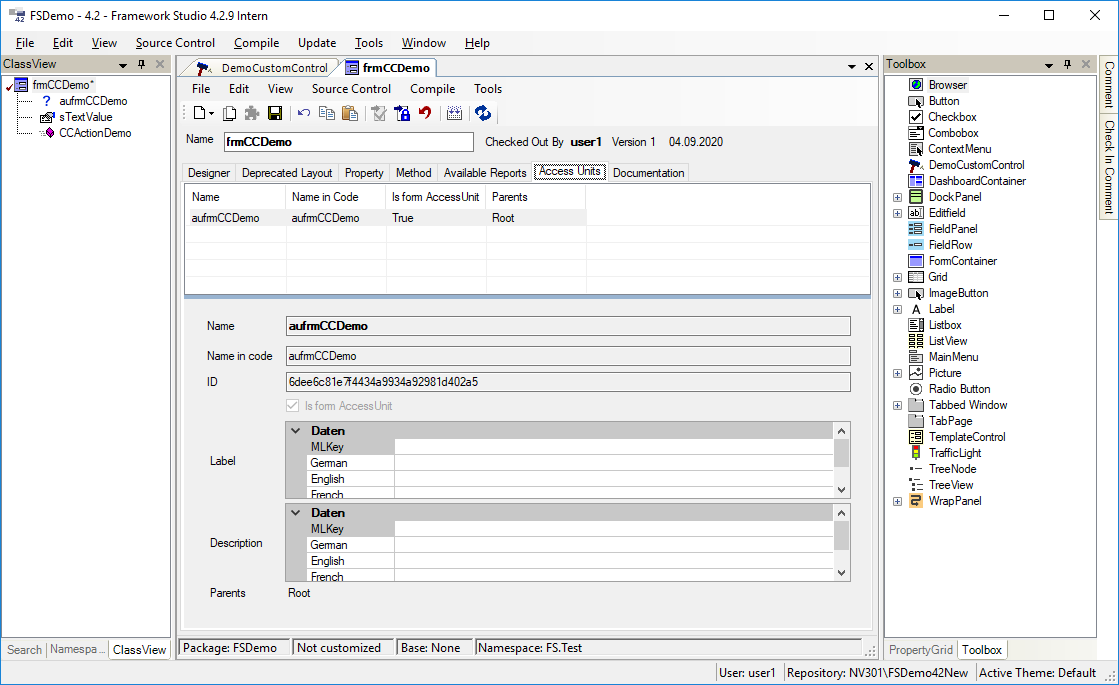
Registerkarte Access Units

Zu der Access Unit, die in der Combobox ausgewählt ist, werden in den übrigen Feldern die Details angezeigt.
Name
Name der Access Unit. Dieses Feld ist insbesondere für die spezielle Form Access Unit, die das Form selbst repräsentiert, nicht editierbar.
Name in code
Kompilierbarer Name der AccessUnit, der im Source Code verwendet wird. Um Missverständnisse zu vermeiden, sollten Sie darauf achten, dass der Name einer Access Unit keine ungültigen Sonderzeichen enthält, so dass Name und Name in code übereinstimmen.
Is form AccessUnit
Diese Checkbox zeigt an, ob die Access Unit die spezielle Access Unit ist, die das Form selbst repräsentiert. Für jedes Form wird diese Access Unit automatisch angelegt. Die Eigenschaft kann nicht geändert werden.
Description
Hier können Sie eine Beschreibung der Access Unit hinterlegen.
Parents
Die Liste zeigt alle Access Units, unter der die Access Unit in der Access Unit Hierarchie eingebunden ist. Diese Eigenschaft ist hier rein informativ und kann nur über den Menüpunkt Tools / Access Unit Treeview ... (Access Unit Hierarchie) geändert werden.
Erstellen, Bearbeiten und Löschen eines Forms
Erstellen eines Forms
Bearbeiten eines Forms
Löschen eines Forms
Design des Forms
Gestaltet wird das Form auf der Registerkarte DefaultVariant.
Um Controls auf dem Formular zu erstellen, gibt es mehrere Möglichkeiten:
In der Registerkarte Toolbox werden alle zur Verfügung stehenden Controls angeboten. Es sind auch die selbst definierten Default-Styles enthalten. Wenn Sie mit der Maus ein Control aus dieser Liste auf das Form ziehen (per Drag & Drop), wird ein entsprechendes Control erstellt.
Das Control erhält als Vorgabe die Eigenschaften, die in den Default-Styles definiert sind. Werden die Eigenschaften in den Default-Styles geändert, wirkt sich das automatisch auf alle Controls aus, die aus diesem Default-Style erstellt wurden (auch nachträglich). Wenn allerdings die Eigenschaften manuell geändert werden, haben diese Änderungen höhere Priorität und sie werden nicht nachgezogen.
Eine weitere Möglichkeit besteht darin, eine Membervariable auf das Form zu ziehen. Es werden automatisch ein Control und dazu auch ein Label erstellt. Das Label erhält den Wert, der im Property oder im dahinterliegenden Metadatentypen als Default-Label hinterlegt ist. (Siehe dazu Metadatentypen und Components). Als Control wird das gezogen, welches im Property oder im Metadatentypen als Default-Control hinterlegt und als Default gekennzeichnet wurde. Sind noch weitere Default-Controls hinterlegt, können Sie die Darstellung nachträglich ändern. Im Context-Menu des Controls gibt es dazu einen Punkt Change Visualization. Dort werden alle Default-Controls angeboten und das, welches gerade verwendet wird, ist mit einem Haken versehen.
Weitere Informationen dazu finden Sie im Abschnitt Membervariablen/Databinding.
Actions
SetApplicationTitle(string title)
Mit dieser Methode kann der Titel der Applikation zur Laufzeit festgelegt werden. Unter Windows wird der Titel sowohl im Java Client-Fenster als auch in der Taskleiste angezeigt.
SetDialogPlacement(int value)
Standardmäßig werden modale Dialoge in Framework Studio mittig im Hauptfenster der Anwendung angezeigt. Dies lässt sich über die Action SetDialogPlacement(int value) am Form ändern.
Beispiel:
protected virtual void FE_btn_OnClick(FrameworkButtonClickEventArgs e)
{
this.SetDialogPlacement(1); // Absolute
}
Die Action nimmt einen Integer zwischen 0 und 2 als Parameter:
- 0 = None
- 1 = Absolute
- 2 = Relative
None
Der JavaClient zeigt alle modalen Dialoge zentriert zur Anwendung an.
Absolute
Der JavaClient speichert sich die absolute Position und Größe aller modalen Dialoge beim Schließen. Die Dialoge werden genau an der Stelle geöffnet, an der sie geschlossen wurden.
Relative
Der JavaClient speichert sich die relative Position der modalen Dialoge, bezogen auf die Position der Anwendung und die Größe. Die Dialoge werden relativ zur Anwendung wieder geöffnet.
Note
Der JavaClient speichert sich den per SetDialogPlacement() übergebenen Wert NICHT. Es muss von der Anwendung aus bei jedem Start die Action aufgerufen werden (z.B. beim Laden des ersten Formulars der Anwendung).
SetToolTipDelays(int initialDelay, int dismissDelay)
Mit dieser Action kann im JavaClient die Anzeigezeit für Tooltips geändert werden. Die Einstellung gilt dann für den gesamten JavaClient. Der Parameter initialDelay gibt die Zeit in Millisekunden an, wie lange es dauert, bis der Tooltip angezeigt wird, nachdem der Mauszeiger über ein Control bewegt wurde. Der Parameter „dismissDelay“ gibt die Zeit in Millisekunden an, wie lange der Tooltip angezeigt werden soll. Die Action ist an der Form-Klasse zu finden.
Beispiel:
this.SetToolTipDelay(3000, 10000);
Nach diesem Beispiel würde ein Tooltip nach 3 Sekunden eingeblendet werden und dann für 10 Sekunden zu sehen sein.
Soll bei einem Aufruf der Action nur ein Parameter geändert werden, muss der andere mit dem Wert -1 übergeben werden:
Beispiel:
this.SetToolTipDelay(-1, 10000);
Somit wird nur die Anzeigedauer der Tooltips auf 10 Sekunden geändert.
Beep(long length, double frequency)
Erzeugt einen einheitlichen Beep-Ton.
length
Länge des Tons in Millisekunden.
frequency
Frequenz des Tons in Herz.
Beispiel:
protected virtual void FE_btn_OnClick(FrameworkButtonClickEventArgs e)
{
this.Beep(500, 750);
}
Dieser Code erzeugt einen Beep-Ton von einer halben Sekunde bei 750Hz.
BeepDouble(long length1, long length2, double frequency1, double frequency2)
Erzeugt einen Ton aus zwei Frequenzen, die hintereinander abgespielt werden. Damit lassen sich z.B. Bestätigungs- oder Fehler-Sounds erstellen.
length1
Länge des ersten Teils des Tons in Millisekunden.
length2
Länge des zweiten Teils des Tons in Millisekunden.
frequency1
Frequenz des ersten Teils des Tons.
frequency2
Frequenz des zweiten Teils des Tons.
Beispiel 1:
protected virtual void FE_btn_OnClick(FrameworkButtonClickEventArgs e)
{
this.BeepDouble(200, 200, 500, 2000);
}
Dieser Code erzeugt einen Beep-Ton mit einer Gesamtlänge von 400ms. Die ersten 200ms werden mit 500Hz wiedergegeben, die zweiten 200ms mit 2000Hz. Dies ist ein klassischer Bestätigungs-Sound.
Beispiel 2:
protected virtual void FE_btn_OnClick(FrameworkButtonClickEventArgs e)
{
this.BeepDouble(200, 350, 1000, 400);
}
Dieser Code erzeugt einen Beep-Ton mit einer Gesamtlänge von 550ms. Die ersten 200ms werden mit 1000Hz wiedergegeben, die restlichen 350ms mit 400Hz. Dies könnte z.B. ein akustisches Signal bei einem Fehler sein.
BeepMultiple(int beepCount, long beepLength, long breakLength, double frequency)
Erzeugt mehrere Beep-Töne hintereinander mit Pausen dazwischen.
beepCount
Anzahl der abzuspielenden Töne.
beepLength
Länder eines einzelnen Tons in Millisekunden.
breakLength
Länge der Pause zwischen den Tönen in Millisekunden.
frequency
Frequenz der einzelnen Töne.
Beispiel:
protected virtual void FE_btn_OnClick(FrameworkButtonClickEventArgs e)
{
this.BeepMultiple(3, 200, 100, 800);
}
Dieser Code erzeugt 3 Beep-Töne hintereinander mit einer Einzellänge von 200ms und jeweils einer 100ms langen Pause dazwischen. Die Töne werden mit 800Hz abgespielt.
Events
Damit in einem Form eine Aktion ausgeführt werden kann, sind sogenannte Events notwendig. Events reagieren auf Ereignisse, die im Form auftreten. Es ist möglich, diese Events mit Funktionalität zu verbinden.
Events können auf unterschiedliche Ereignisse reagieren: öffnen eines Forms, ändern des Inhalts eines Editfields, Klick auf einen Button usw.
Es gibt unterschiedliche Arten von Events: Form-Events, Workflow-Events.
Form-Events
Form-Events spielen sich sozusagen im Form ab. Damit ein Form-Event etwas tut, müssen Sie ihm eine Methode aus dem Form zuordnen. Es wird dann beim Eintreten des entsprechenden Ereignisses die im Form-Event hinterlegte Methode aufgerufen. Ein Form-Event ist immer eine Anfrage an den Broker.
Wurden vor dem Absenden des Events im Client Daten im Form geändert, stehen diese Änderungen in den entsprechenden Membervariablen zur Verfügung.
Werden im Form-Event Daten der Membervariablen geändert, werden diese Änderungen dem Client mitgeteilt und er ändert die Daten in der Anzeige entsprechend ab.
Bevor ein Form-Event an den Broker gesendet wird, werden die in den Metadatentypen hinterlegten Gültigkeitsprüfungen durchgeführt.
Workflow-Events
Workflow-Events stellen eine Schnittstelle aus dem Form heraus dar. Auf die im Form hinterlegten Workflow-Events kann später im Workflow reagiert werden. So kann z.B. zwischen verschiedenen Forms kommuniziert werden.
Warning
Sind für ein Ereignis ein Form-Event und ein Workflow-Event hinterlegt, wird zuerst das Form-Event ausgeführt und anschließend das Workflow-Event.
Workflow-Events können auch manuell aus einer Form-Method heraus angestoßen (gefeuert) werden. Dazu bietet jedes Workflow-Event eine Fire-Methode an.
Beispiel:
Zu einem Workflow-Event WE_btnSearch_OnClick existiert eine Methode FireWE_btnSearch_OnClick(). Beim Aufruf dieser Methode wird das Workflow-Event WE_btnSearch_OnClick angestoßen.
// FormEvent btn_Search_OnClick
public void FE_btnSearch_OnClick(FrameworkButtonClickEventArgs e)
{
if (!this.GenerateLoadConditionOnoCustomer.IsNull)
{
FireWE_btnSearch_OnClick();
}
}
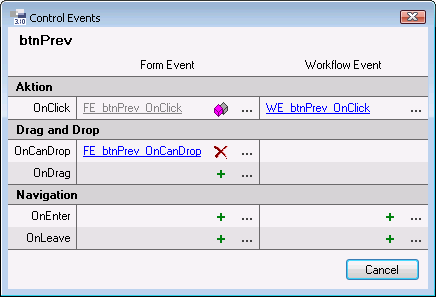
Bearbeiten von Control-Events
Die Events von Controls werden in einem Dialog bearbeitet. Dieser öffnet sich z.B. mit einem Doppelklick auf das Control.

Dieser Dialog kann auf folgenden Wegen geöffnet werden:
- Mit einem Doppelklick auf ein Control.
- Über das Context-Menü des Control – dort gibt es einen Menü-Punkt Events.
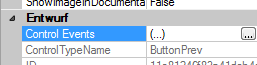
- Über das Property-Grid. Das Control bietet eine Eigenschaft Control Events an.

Der Dialog zeigt erst einmal nur an, welche Events dem Control bereits zugeordnet sind. Erst bei Bedarf können diese dann geändert werden.
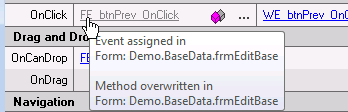
Wenn ein Event in einem Basis-Form oder einem Basis-Package zugeordnet wurde, dann wird dies mit grauem Text angezeigt. Ein Tooltip gibt Information, aus welchen Form oder Package diese Event-Zuordnung genau kommt und in welchem Form oder Package ggf. die letzte Überschreibung der Form-Methode existiert. Ist die Form-Methode im aktuellen Form überschrieben, dann wird der Link mit blauer Schrift dargestellt.

Mit einem weiteren Mausklick können folgende Aktionen durchgeführt werden:
Mit dem Button Cancel (oder mit Esc, Enter oder Leertaste) wird der Dialog geschlossen.
Mit Klick auf den Event-Link wird die entsprechende Form-Methode geöffnet bzw. das Workflow-Event im Class-View angezeigt. Dies funktioniert auch für Events aus einem Basis-Form oder Basis-Package. In diesem Fall wird die letzte überschriebene Form-Methode geöffnet.
Mit dem Button
 kann man ein neues Event anlegen und zuordnnen. Der Dialog wird sofort geschlossen. Bei einem Form-Event wird unmittelbar in die entsprechende Form-Methode gesprungen und ein Workflow-Event wird im Class-View angezeigt.
Ist das Event in der Basis zugeordnet, dann wird dieser Befehl unterhalb des Buttons
kann man ein neues Event anlegen und zuordnnen. Der Dialog wird sofort geschlossen. Bei einem Form-Event wird unmittelbar in die entsprechende Form-Methode gesprungen und ein Workflow-Event wird im Class-View angezeigt.
Ist das Event in der Basis zugeordnet, dann wird dieser Befehl unterhalb des Buttons  angeboten. Durch diesen Befehl wird die Basis-Event-Zuordnung ausgeblendet, was zur Folge hat, dass es nicht mehr ausgeführt wird. Es dann nur das neu zugeordnete Event ausgeführt. (Anders wäre es, wenn man z.B. eine Form-Event-Methode überschreibt.)
angeboten. Durch diesen Befehl wird die Basis-Event-Zuordnung ausgeblendet, was zur Folge hat, dass es nicht mehr ausgeführt wird. Es dann nur das neu zugeordnete Event ausgeführt. (Anders wäre es, wenn man z.B. eine Form-Event-Methode überschreibt.)Mit dem Button
 kann eine im Basis-Form zugewiesene Form-Methode im aktuellen Form überschrieben werden. Der Button wird nur angeboten, wenn die Methode virtual ist und wenn sie nicht bereits im aktuellen Form überschrieben ist.
kann eine im Basis-Form zugewiesene Form-Methode im aktuellen Form überschrieben werden. Der Button wird nur angeboten, wenn die Methode virtual ist und wenn sie nicht bereits im aktuellen Form überschrieben ist.Mit dem Button
 kann ein vorhandenes Event zugeordnet werden. In einem Context-Menü werden alle gültigen Events angeboten. Nach einer Auswahl wird der Dialog sofort geschlossen.
kann ein vorhandenes Event zugeordnet werden. In einem Context-Menü werden alle gültigen Events angeboten. Nach einer Auswahl wird der Dialog sofort geschlossen.Mit dem Button
 kann eine Event-Zordnung entfernt werden. Nach einer Rückfrage wird die Zuordnung gelöscht und der Dialog geschlossen. Die Form-Event-Methode bzw. das Workflow-Event werden dabei nicht gelöscht..
kann eine Event-Zordnung entfernt werden. Nach einer Rückfrage wird die Zuordnung gelöscht und der Dialog geschlossen. Die Form-Event-Methode bzw. das Workflow-Event werden dabei nicht gelöscht..
Properties / Databinding
Ein Form dient ja in erster Linie dazu, Daten anzuzeigen und zu verändern. Es ist aber so, dass ein Control selber keinen Wert hat (eine Ausnahme sind Labels). Dies wird über das sogenannte Databinding gelöst. Das funktioniert, indem einem Control eine Membervariable des Forms zugewiesen wird. Diese Zuordnung findet im Property Datasource auf der Registerkarte Property statt.
Ist die Zuordnung erfolgt, zeigt das Form im entsprechenden Control den Wert der Membervariablen an. Wird der Wert im Control durch eine Eingabe geändert, wird der neue Wert bei der nächsten Anfrage an den Broker in die Membervariable zurückgeschrieben.
Die Controls bieten unterschiedliche Möglichkeiten, Datasources zuzuordnen:
Editfields haben einen Datasource. Diesem Datasource kann eine Membervariable vom Typ String, Number (long, int, short...) oder Datum zugewiesen werden. Das Editfield zeigt den entsprechenden Wert an.

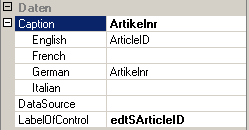
Labels haben ebenfalls einen Datasource. Diesem kann ebenfalls (wie dem Editfield) eine Membervariable zugeordnet werden. Ist dem Label ein Datasource zugeordnet, wird das, was im Property Caption angegeben ist, ignoriert.
Zudem besitzen Labels ein Property LabelOfControl. Ist ein Label einem Control zugeordnet und Control hat ein Property als DataSource, wird in dem Label automatisch die Caption angezeigt, die zu dem Property als DefaultLabel hinterlegt ist.

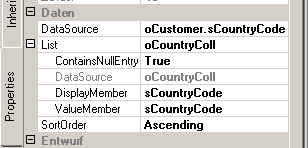
Comboboxen und Listboxen haben neben dem Datasource eine Property List. Der Datasource gibt an, welchen Wert die Combobox repräsentieren soll. Unter List wird angegeben, woher die Werte der Liste hergenommen werden sollen. Hier sind Collections und Textcollections möglich. Nachdem List ausgewählt wurde, müssen noch DisplayMember und ValueMember angegeben werden.
DisplayMember: Gibt an, welches Property aus der Component der Collection angezeigt werden soll. (Sollen zusammengesetzte Properties dargestellt werden, muss in der Component dafür ein extra Property erstellt werden, welches dann hier ausgewählt werden kann).
ValueMember: Gibt an, welches Property der Component mit dem Datasource verknüpft werden soll.

Tabbed Windows können als Datasource eine Membervariable vom Typ short besitzen. Der Inhalt dieser Membervariablen gibt an, welches Tab gerade aktiv ist. Durch Ändern der Membervariable in einem FormEvent kann somit auch beeinflusst werden, welches Tab aktiv sein soll.

Radio-Buttons / Panels: Radiobuttons besitzen selber keinen Datasource. Bei Radiobuttons bilden immer mehrere Controls eine logische Einheit, zwischen denen gewechselt werden kann. Um dies zu lösen, werden die Radiobuttons auf einem Panel positioniert. Das Panel, welches die Radiobuttons beinhaltet, bekommt dann im Property ButtonGroupDataSource ein Datasource zugeordnet. Den Radiobuttons wird im Property DatasourceOnValue gesagt, bei welchem Wert er aktiv sein soll.

Pictures bekommen im Datasource gesagt, welches Bild dargestellt werden soll. Ist im Picture ein Datasource zugeordnet, wird die Angabe im Property Image ignoriert. Damit ist es möglich, ein Bild dynamisch anzuzeigen.
Grids bekommen als Datasource eine Collection. Diese Collection stellt die Tabelle dar, die angezeigt werden soll. Anschließend können Sie aus dem Kontext-Menü des Grids über den Eintrag Grid-Columns / New die Properties aus der Component zu der Collection als Grid-Columns übernehmen.
Nur in der Component enthaltene Properties können zu Spalten werden. Es ist nicht möglich, darüber hinaus weitere Spalten zu definieren. Bei Bedarf müssen Sie in der Component zusätzliche Properties definieren und diese dynamisch über die Get/Set-Methoden befüllen.
Grids bieten einen weiteren Datasource SelectedRows an. Hier kann eine Membervariable vom Typ System.Framework.SelectedRowsCollection zugeordnet werden. Diese Collection enthält Guids (eindeutige ID eines Objekts), die angeben, welche Zeilen in der Tabelle markiert sind. Die Guids repräsentieren also eine Untermenge der Objekte aus der Datasource-Collection.

TreeViews stellen einen Baum aus Objekten dar. Als Datasource muss ein ganzes Objekt angegeben werden. Wenn der TreeView Objekte nur eines Typs darstellt, muss der Datasource denselben Typ besitzen. Stellt der TreeView Objekte verschiedener Typen dar, muss als Datasource ein Objekt vom Typ Object gewählt werden. In dem Fall müssen Sie in den Form-Methoden entsprechende Typenkonvertierungen vornehmen.
Framework Studio bietet auch eine ganz einfache Möglichkeit, ein Control mit Datasource zu erstellen. Sie können die Membervariable einfach auf das Form ziehen. Es wird das entsprechende hinterlegte Default-Control erzeugt. Es erhält einen Namen, angelehnt an den der Membervariable. Der Datasource wird automatisch eingetragen und es wird zum Control ein Label erstellt, welches das in der Membervariable hinterlegte Default-Label enthält.