CSS Editor
Der CSS-Editor kommt beim Erstellen von Templates für das Template Control oder die ListView zum Einsatz.

Syntax Highlighting
Der Editor ist ausgestattet mit einem Syntax-Highlighter für CSS. Alle Selektoren, Properties und Werte werden farblich aufbereitet.
IntelliSense
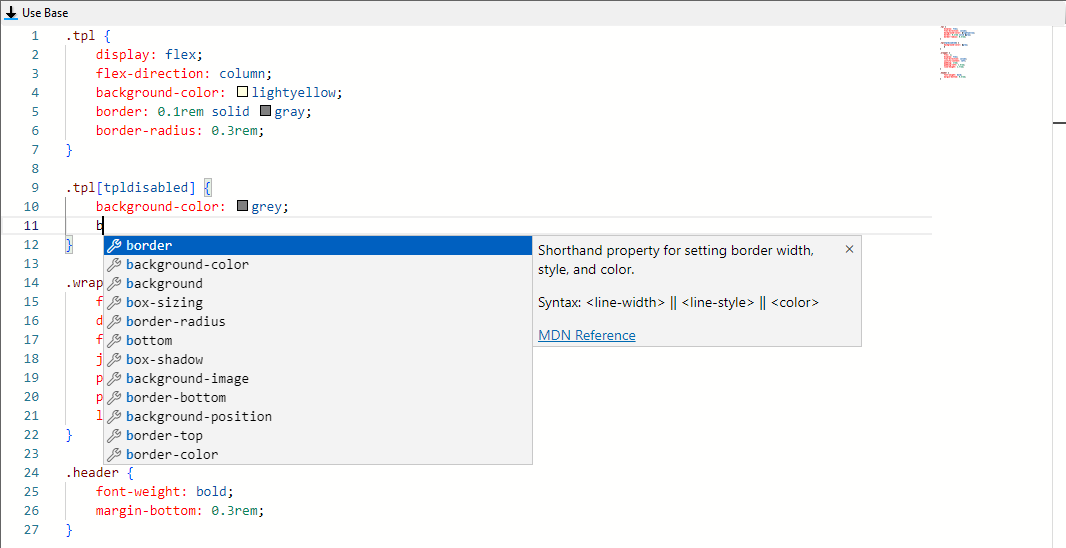
Mit Tippen innerhalb eines Selektors oder mit dem Shortcut CTRL + SPACE kann die IntelliSense geöffnet werden. Diese deckt die gesamte CSS-Syntax ab und greift für die Beschreibungen einzelner Tags und Attribute auf die MDN Reference zu.
Go To Symbol
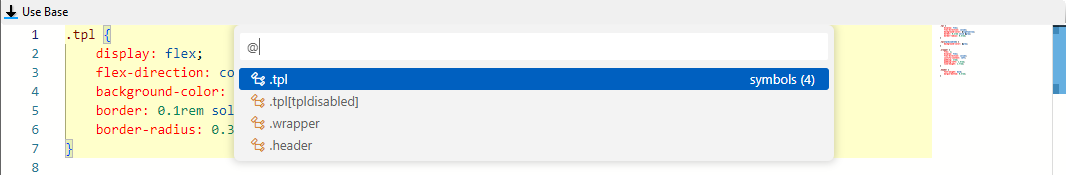
Über das Kontextmenü kann die Aktion Go To Symbol aufgerufen werden.

Der Dialog zeigt die Struktur des CSS als Auswahlliste an. Über das Suchfeld kann sehr schnell zu einem bestimmten Selektor im CSS gesprungen werden.
Code Formatting
Über den Shortcut SHIFT + ALT + F kann die Aktion Format Document ausgelöst werden. Diese formattiert das gesamte CSS im Editor und sorgt für eine einheitliche Einrückung der Selektoren und Properties.
Soll nur ein bestimmter selektierter Teil des Codes formatiert werden, so kann über das Kontextmenü die Aktion Format Selection ausgelöst werden.
Color Chooser
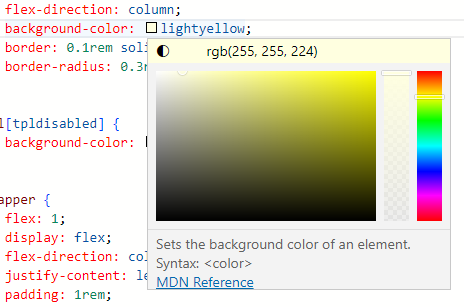
Bei Properties wie z.B. color, background-color oder border-color, welche eine Farbe definieren, wird vor der Farbdefinition ein kleines Viereck in der entsprechenden Farbe angezeigt.
Befindet sich der Mauszeiger über dem Viereck, wird ein Dialog zur Farbauswahl angezeigt.